Rich Internet
Applications & Ajax
Viele verbinden „Rich Internet Applications“ mit störenden Flash-Intros und langsamen, sinnlosen Multimedia-Applikationen im Web. Aber es ist wie bei so vielen Dingen: RIAs sind erwachsen geworden! Und ausserdem gibt es jetzt auch Ajax.
Um was geht es?
Bei RIAs und Ajax geht es zu allererst um die Benutzeroberfläche einer Website, das User Interface (UI). Bei den meisten Websites geht es auch heute noch in erster Linie um Informationsvermittlung, also die Anzeige von Daten. Schwierig wird das da, wo Benutzerinteraktion ins Spiel kommt, also bei mehrstufigen Prozessen (z.B. eCommerce, Anmeldung, Registrierung, Buchung), Suche und Recherche, Datenvisualisierung und Datenmanipulation.
Den Großteil aller Internet-Anwendungen kann man stark vereinfacht in zwei Schichten unterteilen: Server und Client. Die Arbeit des Clients übernimmt der Browser, die Arbeit des Server der Webserver. Der vielleicht interessanteste Teil jedes Webprojekts ist die Kommunikation zwischen diesen beiden Systemen.

Dabei gibt es verschiedene Ansätze zur Implementierung des User Interface:
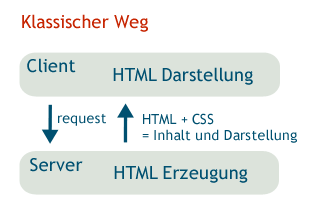
- Erzeugung des UI auf dem Server, Darstellung auf dem Client
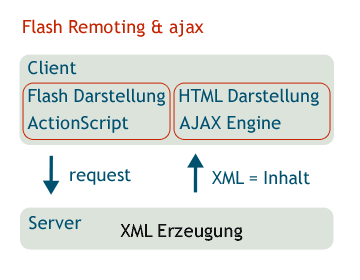
- Erzeugung des UI auf dem Client, nur die notwendigen Daten werden vom Server geladen
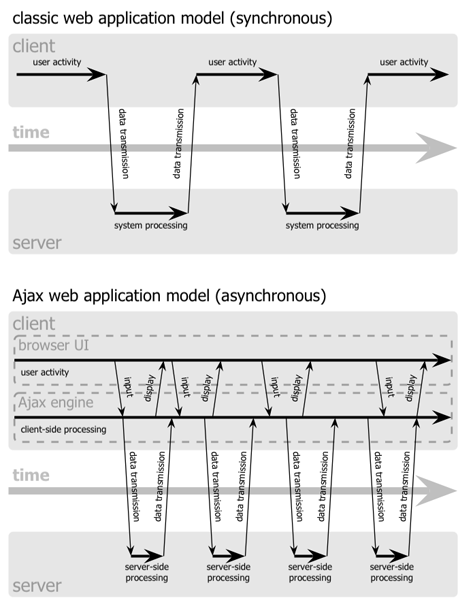
Je nachdem, welcher Ansatz umgesetzt wird, ergeben sich Unterschiede in der Bedienung von Websites. Bei Websites Typ 1., bei denen die Erzeugung des UI auf dem Server stattfindet, lädt der Browser nach jeder Aktion des Benutzers ganze Seiten neu, inklusive aller Darstellungselemente und Seitenlayout. Dabei muss der Browser die Seiten auch immer wieder neu darstellen. Das kostet natürlich Zeit und Bandbreite im Internet.

Bei Websites, bei denen das UI auf dem Client -also im direkt Browser- erzeugt wird, entfallen viele Ladevorgänge. Nur die zur Interaktion notwendigen Daten müssen vom Server geladen werden. Der Ballast für das UI wird nur einmal beim Start der Anwendung geladen. Dabei wird die Website auch noch schneller und ist leichter zu bedienen, da die Ladevorgänge stark reduziert werden.
Klar, das hört sich vernünftig an. Aber warum machen wir das nicht schon lange so? Das liegt daran, dass es noch vor wenigen Jahren sehr umständlich war, UI-Funktionen auf den Webbrowser zu verlagern, da für verschiedene Browser unterschiedliche Software entwickelt werden musste. Daher wurden die bis auf wenige Ausnahmen UI-Funktionen meist auf den Server implementiert. Und den Server hat man besser im Griff, als die vielen verschiedenen Browser, die die User verwenden.

Und jetzt?
Durch die zunehmende Standardisiserung der Browser-Software und die Verbreitung von PlugIns wie Macromedia Flash können heute Client-Anwendungen im Webbrowser sicher und effizient entwickelt werden. Das setzt allerdings ein Umdenken in der Konzeption von Websites voraus.
Client-Technologien
Es stehen drei Browser-Technologien zur Verfügung:
- Macromedia Flash
- AJAX
- Java-Applets
- Microsoft Smart Clients
Wobei ich auf die letzeren beiden heute nicht eingehen will.
Macromedia Flash
Macromedia vertreibt seit der Übernahme des Unternehmes Futuresplash 1997 einen Browser-Plugin und ein Autorensystem für die Plattform Macromedia Flash. Anfangs nur als Multimedia-Grafik PlugIn gedacht, hat es sich in den letzten Jahren immer mehr zu einer professionellen Plattform für User Interfaces gemausert. Im Zusammenspiel mit den Serverkomponenten Flex und Flash Communication Server kann man sehr beeindruckende Applikationen entwickeln, die nach der Installation des Browser PlugIns (Flash Player) auf jedem Webbrowser laufen. Macromedia selbst gibt eine Verbreitung von über 800 Millionen installierten PlugIns an. Der Vorteil dieser Technologie besteht darin, dass die Laufzeitumgebung –also der Flash Player- recht verlässlich arbeitet und keine Browser-Inkompatibilitäten auftreten. Dieser Argumentation schliesst sich jeder dankbar an, der schon einmal selbst mit Inkompatibilitäten unterschiedlicher Browser zu kämpfen hatte. Taucht man komplett in die Macromedia-Welt ein und verwendet alle angebotenen Tools der Plattform, wird man mit einer großen Zahl vorgefertigter Tools und Komponenten beliefert, die den Entwicklungsaufwand besonders zu Beginn stark minimieren.
Ein großer Nachteil von Flash ist, dass es nicht nur auf Standards basiert, sondern eine von Macromedia selbst entwickelte Technologie ist. Es gibt nur wenige openSource-Tools und Unsicherheit bezüglich die Ziele von Macromedia. Das trifft aber nur für Flash als Laufzeitumgebung im Browser zu, die Backend-Technologien, also das, was auf dem Server läuft, orientiert sich stark an den Industriestandards J2EE und .net und passt daher ausgezeichnet zur IT-Strategie der meisten Unternehmen. Flex beispielsweise ist auf den wichtigsten J2EE Application Servern lauffähig. Ausserdem sind die von Macromedia angebotenen Serverkomponenten exorbitant teuer, sodass sich nur wenige Entwickler damit auseinandersetzen, im Gegensatz zu openSource-Technologien, die jedem kostenfrei zur Verfügung stehen.
Wie funktioniert eine RIA mit Flash?
Bei einer Rich Internet Application mit Flash wird als erstes der Programmcode im Browser geladen und im Flash-Player ausgeführt. Der Programmcode kann individuell (dynamisch) auf dem Server generiert werden und enthält alle benötigten Elemente für die Darstellung. Wenn die Applikation dann im Flash-Player läuft, werden nur noch die benötigten Daten vom Server nachgeladen und dargestellt, was die Kommunikation mit dem Server auf ein Minimum beschränkt (z.B. mittels „Remoting“ oder Web Services).
Der Benutzer hat die selbe User Experience wie bei der Arbeit mit einer lokalen Applikation, was vor allem bei komplexeren Aufgaben, wie z.B. der Dateneingabe oder –pflege enorme Vorteile bringt (Usability).
Architektur von Flash RIAs

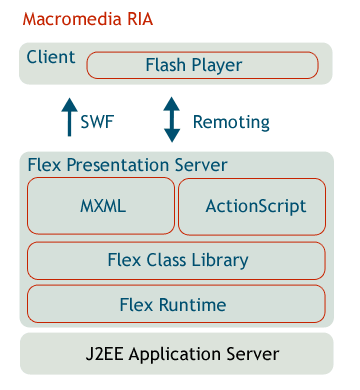
Die reine Lehre von Macromedia sieht eine Architektur auf der Basis J2EE-Server, Flex und Flash Player vor:
Dabei wird der Flash-Film (SWF) vom Flex Presentation Server dynamisch erzeugt und an den Browser gesendet. Das User Interface wird mittels einer XML-Definition (MXML) festgelegt und beim Abruf in eine SWF-Datei rendert. Aktive Bestandteile des UI werden in ActionScript (JavaScript) entwickelt. Während der Laufzeit können mittels „Remoting“ Daten zwischen Flash-Film und Server ausgetauscht werden.
Neben dieser Architektur gibt es noch viele andere Möglichkeiten, ein RIA mittels Flash zu erstellen. Einfach, günstig und verbreitet ist die Vorgehensweise, einen Flash-Films mittels der Flash MX-IDE zu erstellen, der sich selbst zur Laufzeit konfiguriert und Daten mit dem Server mittels „Remoting“ oder Web-Services wie REST, XML-RPC oder SOAP austauscht. Es gibt mittlerweile sehr Leistungsfähige openSource Compiler für Actionscript, die sogar die Verwendung der Macromedia Flash-IDE hinfällig machen.
Laszlo/OpenLaszlo
Ein gute openSource Alternative zu Flex ist OpenLaszlo von IBM.
OpenLaszlo verfolgt das selbst Prinzip wie Flex und ist frei verfügbar. Auch hier wird die UI mittels XML (LZX) definiert und als SWF im Player dargestellt. Sehr zu empfehlen ist der Laszlo Eplorer, mit dem man die Arbeitsweise von Laszlo leicht erforschen kann. Der Vorteil von OpenLaszlo liegt auf der Hand: OpenLaslzo ist eine freie Software, viele Entwickler werden sich daher mit Laszlo beschäftigen.
Flash Entwicklungsumgebungen, Server und Frameworks
- Macromedia Flex
- Macromedia Flex Whitepaper
- OpenLaszlo
- openLaszlo und eclipse
- OpenSource-Tools und Compiler: hervorragende Übersicht bei Open Source Flash
Ajax
Ajax bedeutet Asynchronous JavaScript And XML. Der Begriff wurde von adaptive path geprägt und sagt alles über diese Technologie aus:
- Asynchroner Datenaustausch = keine Seitenreloads
- JavaScript = Auf dem Client wird JavaScript als Laufzeitumgebung verwendet
- XML Daten zwischen Server und Client werden mittels XML ausgetauscht
Ajax ist keineswegs eine neue Technologie, es ist lediglich eine schlaue Kombination bestehender Standards wie XHTML, CSS, DOM, XSLT und JavaScript. Vor allem die neuen Ajax-Tools von Google und Jeff Bezos‘ A9 haben den Ajax-Ball ins Rollen gebracht.
Bei Ajax werden nach dem ersten Laden der Seite nur noch Daten mit dem Server ausgetauscht. Dabei wird die benötigte Bandbreite stark reduziert und der User bekommt meist unmittelbares Feedback auf seine Interaktionen.
Die Ajax Engine selbst wird als JavaScript implementiert. Dabei werden Benutzeraktioenen im Script verarbeitet und Anforderungen (Requests) mit der XMLHttpRequest-Methode an den Server geschickt. Die Antwort wird in einer Callback-Funktion verarbeitet und die Benutzeroberfläche wird ohne Reload aktualisiert.
Browser-Kompatibilität
Da Ajax-Anwendungen nicht – wie bei Flash – in einer definierten Umgebung ablaufen (Flash Player) sind die Unterschiede der
verwendeten Browser zu beachten, was vor allem bei öffentlichen Angeboten ein Problem darstellen kann. In den aktuellen Versionen der verbreitesten Browsern (Micrososft Internet Explorer, Firefox, Safari, Opera) lässt sich der Anpassungaufwand
auf ein Minimum reduzieren, die zunehmende Orientierung an Standards wird dies in Zukunft noch mehr tragen. Insbesondere der Erfolg des openSource Browser Firefox hat einiges in Bewegung gebracht.
Ajax Architektur
Bei einer verbesserten Trennung zwischen Darstellung (Client) und Daten (Server) bietet es sich an, die Architektur einer Website grundsätzlich zu überdenken. Durch die Anbindung von Website-Funktionen udn Content über XML-basierten Webservices (z.B. REST, XMLRPC) kann auf dem Server auf jede Art von Darstellungslogik verzichtet werden, was eine Anbindung an andere Systeme (Mobile etc.) wesentlich vereinfacht kann.
Vorteile von Ajax
Die Vorteile von Ajax liegen auf der Hand:
- Verwendung von Standard-Technologien
- Keine Lizenzkosten
- Keine Abhängigkeit von einzelnen herstellerspezifischen Technologien
- Chance zur Standardisierung der Serverarchitektur
Nicht zu vergessen: in eine Infrastruktur, die das Frontend komplett mit Webservices abdeckt, kann auch leicht eine Flash-RIA eingebunden werden!
Nachteile von Ajax
Der am häufigsten postulierte Nachteil von Ajax ist die Funktion des Back-Buttons im Browser. Der Back-Button funktioniert in einer Ajax-Anwendnung nicht. Ich halte das für keinen Nachteil, der Nachteil ist vielmehr die aus dem Browser-Paradigma resultierende Adaption der User. Die User haben mit der Zeit so stark an das umständliche und unintuitive Seiten-Paradigma gewöhnt,
dass es einige Zeit brauchen wird, die neuen Möglichkeiten intensiv zu nutzen. Google Mail zeigt, wie Ajax-Anwendungen in der Übergangsphase aussehen können.
Vergessen wird leider allzu häufig der wichtigste Nachteil: Ajax funktioniert nicht ohne JavaScript. Das ist vor allem aus Sicherheitsgesichtspunkten daß größte Problem. JavaScript ist das Einfallstor für alle Arten von Internet-Kriminalität.
Informationen, Entwicklungsumgebungen und Frameworks
- Backbase (Software, sehr gute ajax-Demos)
- AJAX Matters (Portal)
- Ajaxian (Blog)
- OnLAMP-Artikel
- xajax (ein PHP Framework, sehr gut gemacht)
- AjaxAC (ein PHP Framework)
- SAJAX (Framework)
Ajax Beispiele