Endlich veröffentlicht: Liferay 6.2
Das Team von Liferay hat wie angekündigt pünktlich vor Jahresende das Release 6.2 von Liferay Portal veröffentlicht. Felix hat ja bereits im Sommer einen Blick auf den Milestone 6 geworfen und wesentliche Neuerungen beschrieben. Ich habe nun die Veröffentlichung des finalen Release zum Anlass genommen, um mir einige Funktionen noch einmal näher anzuschauen.
Eingeloggt als Admin: Die neue „Dockbar“ und die „Side Page Panels“
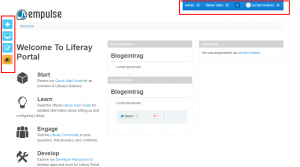
Liferay hat die so genannte „Dockbar“ komplett überarbeitet, die bei Administratoren oberhalb der Seite eingeblendet wird. Heraus gekommen ist eine wesentlich schmalere Version, die sich nicht mehr wie bisher über die ganze Breite der Seite erstreckt. Vielmehr ist sie jetzt auf das wesentliche reduziert und wächst nach Bedarf in die Breite. Dadurch ist die Dockbar im Bearbeitungsmodus nicht so präsent und nimmt nicht mehr so viel Platz weg wie in Version 6.1. Je nach Berechtigung bekommt der angemeldete User, wie aus älteren Versionen bekannt, verschiedene Menüpunkte in der Dockbar angezeigt. Durch eine sinnvoll aufgebaute Strukturierung der Menüeinträge kommt der User in 6.2 einfacher und schneller zur gewünschten Seite.
Im Zuge der Einführung der neuen Dockbar wurden auch die Schnellzugriffe für das Hinzufügen und Bearbeiten von Seiten und Inhalten neu angeordnet. Durch die Verkleinerung der Dockbar sind diese Funktionen nun nicht mehr Bestandteil der Dockbar, sondern als Icons auf der linken Seite eingeblendet. Dadurch können die Funktionen nach wie vor auf jeder Seite schnell und ohne großen Aufwand angesteuert werden.

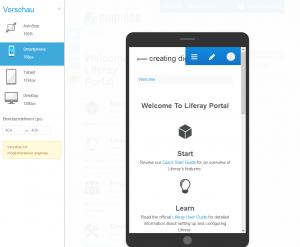
Zusätzlich zu den Funktionen Hinzufügen und Bearbeiten findet sich hier jetzt auch eine wesentliche Neuerung, die gerade in Zeiten zunehmender mobiler Nutzung von Internetseiten nicht unerheblich ist: Mit einem Klick kann hier eine Vorschau der aktuellen Seite in den üblichen Auflösungen für mobile Endgeräte angezeigt werden. Zusätzlich kann hier auch eine beliebige Größe definiert werden. So kann man ohne Umwege und zusätzliche Tools direkt prüfen, wie die Seite zum Beispiel auf einem Tablet oder Smartphone wirkt. Darüberhinaus ist es möglich, in der Preview die Seite zu editieren – zum Beispiel Portlets zu verschieben. Dadurch kann man die Seite ohne großen Mehraufwand für eine mobile Nutzung optimieren. Für mich eine der interessantesten Neuerungen.
Übrigens: Das Design der Side Page Panels ist an das Design der eigenen Seite anpassbar.

Schönere Seiten durch Twitter Bootstrap
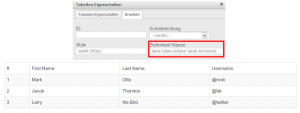
Liferay 6.2 bringt out-of-the-box eine Unterstützung für Twitter Bootstrap mit. Bei Bootstrap handelt es sich um eine freie Sammlung von Hilfsmitteln zur Gestaltung von Websites. Durch die Integration von Bootstrap können Editoren ihre Inhalte optisch aufwerten, ohne dass sie über tiefer gehende CSS- und HTML-Kenntnisse verfügen müssen. So können zum Beispiel Tabellen optisch ansprechend gestaltet oder Bilder aufgewertet werden. Um dies zu erreichen, wird den entsprechenden Elementen einfach eine oder mehrere Klassen über die Eigenschaften mitgegeben. Welche Klassen dies sind, ist bei Bootstrap dokumentiert. So wird eine Tabelle beispielsweise durch die Klassen „table table-striped table-bordered“ mit Innenabstand, Rahmen und farbig wechselnden Zeilen ausgegeben (siehe Screenshot).
Ein technischer Vorteil durch Bootstrap ist, dass Liferay Themes auf dieser Basis schnell und einfach responsive erstellt werden können. Hierfür können bereits etablierte und dokumentierte Techniken genutzt werden.

Fazit & Ausblick
Ich war bisher als Redakteur im Liferay 5 Umfeld unterwegs. Das Release 6.2 begeistert mich durch die neue, intuitive Benutzerführung. Die Verschlankung der Dockbar sowie die neuen Side Page Panels finde ich sehr gelungen. Die Umgewöhnung als Redakteur von Liferay 5 auf 6.2 fällt leicht – durch die klare Struktur sind wichtige Menüpunkte weiterhin schnell erreichbar. Ein großer Mehrwert liegt für mich in der mit einem Klick erreichbaren Preview für mobile Endgeräte bzw. frei wählbare Auflösungen. In der Preview kann ich hier verschiedene Auflösungen durchtesten und sogar in der mobilen Ansicht Portlets verschieben. Dadurch ist Optimierungspotenzial gut und schnell erkennbar.
In Kombination mit den von Felix bereits im Sommer vorstellten neuen Funktionen – wie zum Beispiel der Möglichkeit neue Dokumententypen zu definieren oder auch vorgefertigte Templates für bestimmte Inhaltstypen (Blog, Wiki etc.) zu definieren – ergibt sich hier ein rundes Paket mit viel Potenzial für zukünftige Portalprojekte. Für Redakteure noch einmal hervorzuheben: der neue Papierkorb. Wie schnell sind Dokumente und Inhalte durch einen unbedarften Klick gelöscht?! Zumindest gibt es hier jetzt eine zusätzliche Sicherheit.
Ich freue mich sehr auf die ersten Liferay 6.2 Projekte! Interessant wird insbesondere, wie sich neue Templates auf Basis der Bootstrap-Integration erstellen lassen, gerade in Hinblick auf das Thema Responsive Design.
Ich bin gespannt, wie sich Liferay 6.2 im täglichen Einsatz schlägt. In unserem Blog werden wir auch zukünftig immer mal wieder über interessante Liferay 6.2-Themen und Projekte berichten.
Weitere Infos:
Über den Autor
empulse Team
Unser kompetentes und erfahrenes Team von (Java-)Entwickler ist stark in Beratung, technischer Konzeption und zuverlässiger Umsetzung komplexer Projekte. In unseren Reihen haben wir Spezialisten für unterschiedliche Themengebiete, die hier ihr Fachwissen zum Besten geben.